While administering a TestNav session, you should understand the TestNav user interface to better direct students and answer allowable questions regarding the interface and functionality. When students launch a test, the interface includes common elements, regardless of accessibility settings.
This page contains the following sections:
Navigating Common User Interface Elements
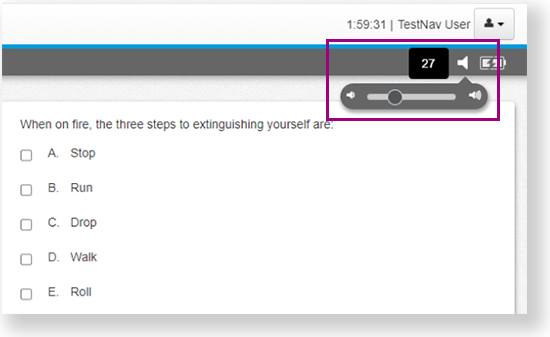
The Student Readiness Tool (SRT) shows elements of the header bar at the top of a TestNav page. Below is the SRT for middle and high school. For elementary grades, see Pearson Student Readiness Tool (SRT).
Practice tests can include volume controls within the TestNav UI when run on macOS, Windows and Linux. Chrome OS also supports UI volume control when the practice test is running in kiosk mode.

Complete and Submit a Test
Students navigate the test using primarily the header bar; however, they also encounter different pages between sections and at the end of the test. The screenshots below show examples and important information about each page. You can also see live demonstrations of testing and submitting a test in the SRT video below.
Depending on the test configuration, students may be able to submit sections and final answers out of order.
Tiny Link: https://support.assessment.pearson.com/x/IAACAQ