can modify the ADAM header logo and branding cascading style sheet (CSS). The design applies to the entire ADAM site and cannot be changed at the school level. It may be necessary to clear your cache for the changes to appear.
hange the Logo
As a best practice, use a transparent gif file, so you don't need to worry about the background colors. A non-transparent image will work if you match the logo background to the background color of the header row.
- Go to System > Client Settings.
- Select the Design tab.
- Select the Choose a file or drop it here field or Browse, and then search for the image file you want to use. You can also drag and drop and image file into the field.
- Select Submit.
The header logo appears in the top left of the ADAM header. If the logo is wider than the Navigation (navbar), the logo spans across two different background setting styles that are set in the Custom Branding CSS section.
- This style controls the background color in the header row above the navigation panel:
.topbar .top-navbar .navbar-header {
background: #c0c3c7;
}
- This style controls the background color in the header row above the main page area:
#adam-header {
background: #c0c3c7;
}

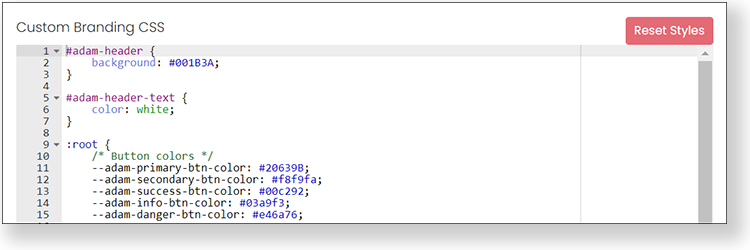
Update the Custom Branding CSS
Styles are set by default with a new tenant. If you need to revert back to the default styles, click Reset Styles, but be aware there is not a function to re-apply your custom styles after you reset the styles.
- Go to System > Client Settings.
- Select the Design tab.
- Edit the Custom Branding CSS as needed. A common style sheet is used throughout ADAM. Changes to the CSS are only applied to your tenant.

- Submit.
Tiny Link: https://support.assessment.pearson.com/x/cwAgBg